技術文庫
Technical Library
Technical Library
HTML 表格
標簽:
HTML知識
訪問: 12082019-07-09
你可以使用 HTML 創建表格。
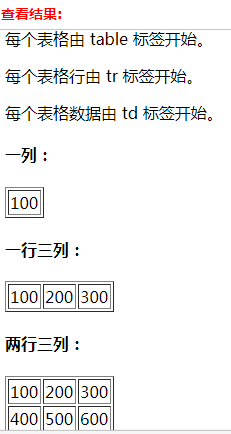
實例:
<html> <body> <p>每個表格由 table 標簽開始。</p> <p>每個表格行由 tr 標簽開始。</p> <p>每個表格數據由 td 標簽開始。</p> <h4>一列:</h4> <table border="1"> <tr> <td>100</td> </tr> </table> <h4>一行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> <h4>兩行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>

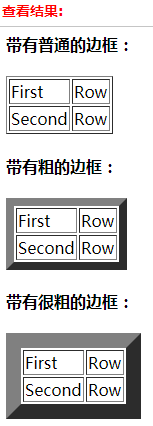
表格邊框實例:
<html> <body> <h4>帶有普通的邊框:</h4> <table border="1"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> <h4>帶有粗的邊框:</h4> <table border="8"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> <h4>帶有很粗的邊框:</h4> <table border="15"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> </body> </html>

表格:
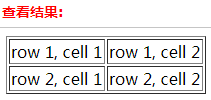
表格由 <table> 標簽來定義。每個表格均有若干行(由 <tr> 標簽定義),每行被分割為若干單元格(由 <td> 標簽定義)。字母 td 指表格數據(table data),即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>

表格和邊框屬性
如果不定義邊框屬性,表格將不顯示邊框。有時這很有用,但是大多數時候,我們希望顯示邊框。
使用邊框屬性來顯示一個帶有邊框的表格:
<table border="1"><tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table
表格的表頭
表格的表頭使用 <th> 標簽進行定義。
大多數瀏覽器會把表頭顯示為粗體居中的文本:
<table border="1"> <tr><th>Heading</th> <th>Another Heading</th></tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>

表格中的空單元格
在一些瀏覽器中,沒有內容的表格單元顯示得不太好。如果某個單元格是空的(沒有內容),瀏覽器可能無法顯示出這個單元格的邊框。
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr><td></td><td>row 2, cell 2</td> </tr> </table>

注意:這個空的單元格的邊框沒有被顯示出來。為了避免這種情況,在空單元格中添加一個空格占位符,就可以將邊框顯示出來。
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr><td> </td><td>row 2, cell 2</td> </tr> </table>

表格標簽